Menu
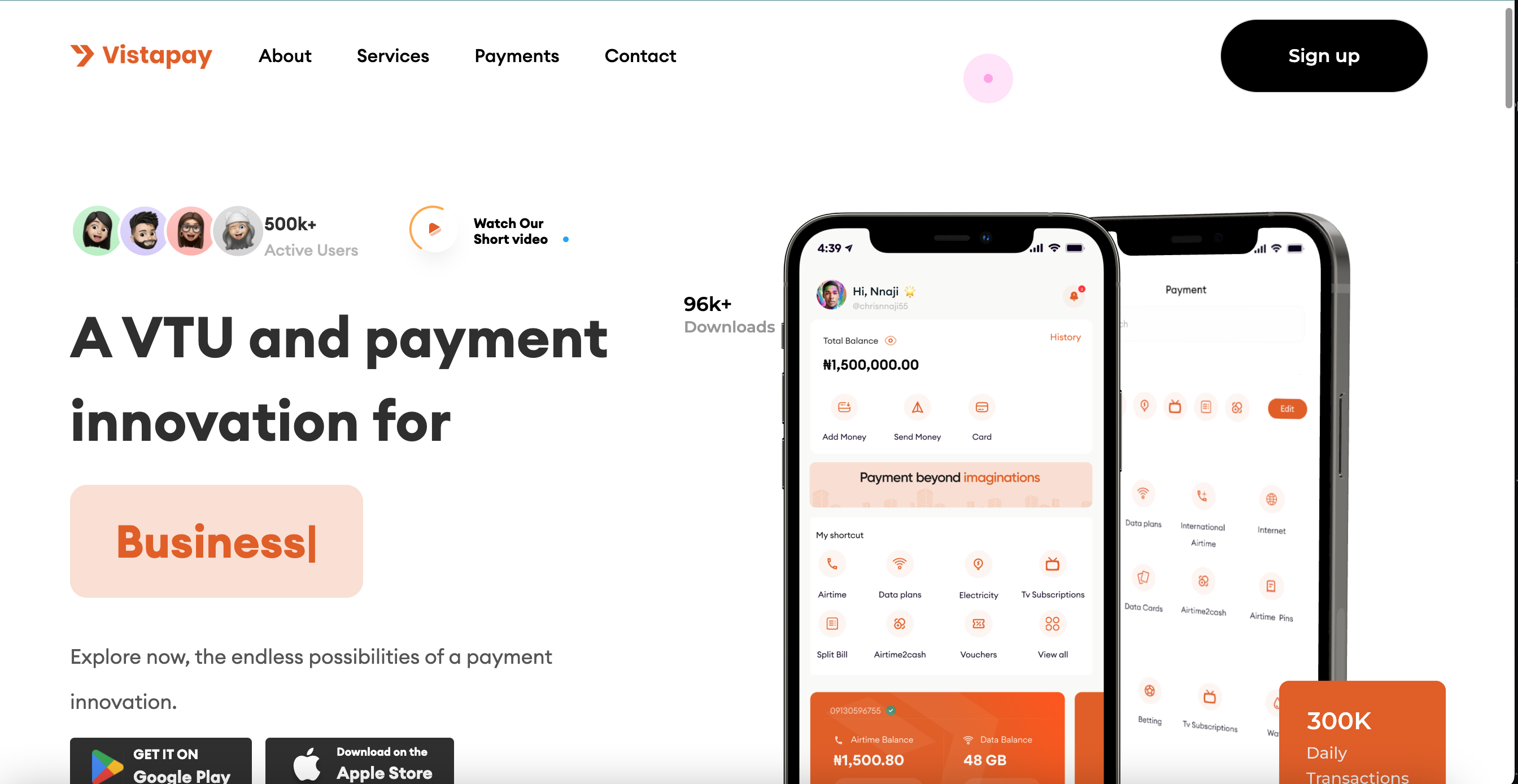
Vistapay is a modern fintech solution for seamless payments, offering users fast and reliable ways to send and receive money across borders.

Vistapay needed a complete frontend overhaul to improve user experience and establish trust in their cross-border payment platform. The existing interface was confusing for first-time users and lacked visual polish.
Vistapay had no defined development structure when I joined. The founder was non-technical and needed a hands-on technical project manager to build the foundation. The codebase lacked a scalable architecture, the design-to-development workflow was inefficient, and there were no sprint systems or CI/CD in place. Product delivery was slow, and the team needed support with hiring, organization, and execution.
We implemented a strong technical and organizational foundation that allowed the team to scale and ship faster. I worked closely with the founder to translate business goals into structured execution plans, introduced CI/CD for seamless deployments, and designed a more efficient development pipeline. The design system, sprint structure, and improved component reuse all contributed to significant gains in productivity and user experience.
Restructured the frontend using React Native and TypeScript, making it modular and scalable
Introduced automated deployments and staging workflows to streamline releases
Built a shared component library aligned with a Figma-based design system for consistent UI/UX
Set up bi-weekly sprints, stand-ups, and task tracking with improved communication between dev and design
Redesigned the payment experience with progress indicators, inline validation, and GSAP-powered transitions
The platform’s development velocity increased dramatically, shortening the timeline to key milestones by 40%. Payment completion rates rose from 65% to 92%. User experience increased by 30% thanks to a clearer flow and fewer UX pitfalls. Improving overall product quality
Type
Fintech Web Application
Technologies
Duration
4 months